

transform.RotateAround를 쓰게 되면, 원을 궤도로 회전하게 됩니다.


만일 Rotation값을 0으로 준다면 회전이 없는 상태가 됩니다.



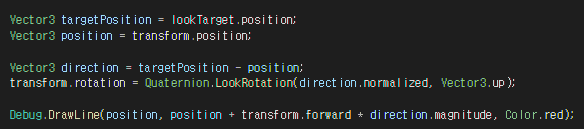
target - position 연산을 하게되면 position에서 target의 방향이 됩니다.
direction의 정규화를 통해 1,1,1의 사이즈를 가지게 됩니다.
Debug.DrawLine은 OnGui같은 장소에서 사용하는 것이 아니라, Update에서도 사용 가능합니다.

https://easings.net/#easeInOutQuad
해당 사이트에 easeInOutQuad의 js 함수식을 보면 해당 형태로 나옵니다.

해당 메소드를 만들어서 Lerp에 적용하면 처음엔 빠르다가 중간에 느리고, 그 이후 빠르게 실행되는 식으로 진행됩니다.

하지만 단순히 그냥 Lerp로 하게 되면 일직선을 그리는 식으로 진행됩니다.
즉 Lerp는 선형보간이고, easeInOutQuad를 활용하면 구면 선형 보간이며, Slerp입니다!!
https://gnaseel.tistory.com/14


구를 그리며 그려집니다.
https://gnaseel.tistory.com/14
추가로 해당 글에 다른 내용들이 설명이 되어 있습니다.

RotateTowards에 현재 각과 목표각, 속도를 넣어주면, Lerp의 t와 달리 스피드처럼 활용 가능합니다.


Package Manager에서 Unity Registry를 누르면 유니티에서 제공하는 에셋 목록이 나옵니다.



시네머신을 설치하고 나면 해당 카메라가 활성화 되게 됩니다.

Follow에 Player오브젝트를 넣어서 추적하도록 합니다.


만일 Body와 Aim, Noise등에 Noting이 들어가게 되면 카메라는 플레이어를 추적하지 않을 것입니다.
https://www.youtube.com/watch?v=asruvbmUyw8
추가로 영상에는 시네머신의 종류에 따른 설명이 있습니다.
05:46 ~ 07:40까지 입니다.
나머지 시네머신은 영상 시청으로 지식 습득 예정입니다.


Mouse X와 Mouse Y는 Input Manager에서 수정 가능합니다.
Sensitivity를 수정하면 마우스 감도 조절이 가능합니다.



만일 y 값이 양수라면 오른쪽으로 회전하고, 음수라면 왼쪽으로 회전합니다.
그리고 마우스 포지션이 왼쪽이라면 음수값이 들어갈텐데, 마우스 포지션 음수 * 왼쪽을 향하므로 음수 이러면 양수가 나오게 되므로 -y를 곱하는 것입니다.


유니티에서 짐벌락 현상 방지를 위해 특정 각도가 되면 값에 영향을 끼치게 됩니다.
이 때, 이런 현상을 방지하기 위해, 최대각을 제한하는 것입니다.
밑에 블로그 글처럼 해당 느낌으로 값을 제한합니다.
https://m.blog.naver.com/game_studyz/220988176186
감사합니다.
'학원' 카테고리의 다른 글
| 36일차 - 2024-09-10 (0) | 2024.09.10 |
|---|---|
| 28일차-2024-09-02 (2) | 2024.09.03 |
| 24일차-2024-08-29 (0) | 2024.08.29 |
| 23일차-2024-08-28 (0) | 2024.08.29 |
| 22일차-2024-08-27 (0) | 2024.08.27 |



