
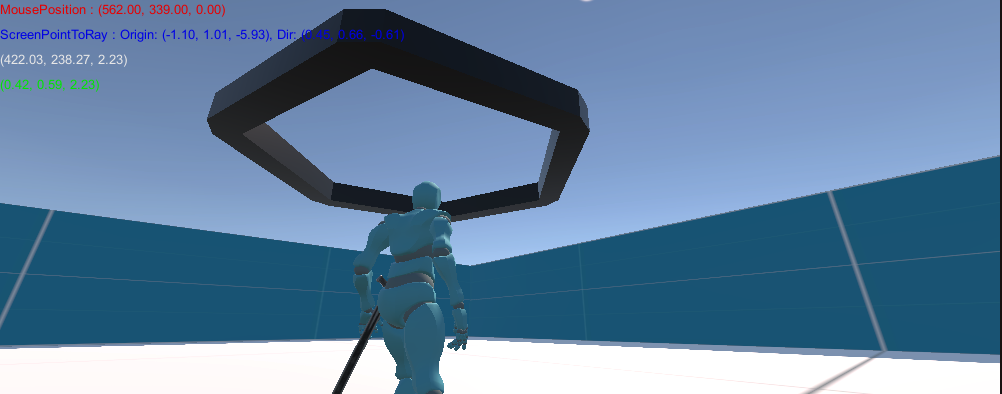
마우스 포지션을 활용한 형태입니다.


우선 ref와 out에 관한 문제입니다.
ref는 값이 초기화 되어 있어야 사용 가능합니다.

그러므로 out을 활용하여 설명해주셨습니다.

해당 사항에 대하여 다뤄보겠습니다.


ScreenPointToRay는 2D 스크린 좌표를 기반으로 레이캐스트를 쏘게됩니다.
ScreenToViewportPoint는 (0,0) ~ (1,1) 즉 2D 뷰포트좌표로 변환해줍니다.

ScreenToWorldPoint는 2D 스크린 좌표에서 3D 월드좌표로 변환해줍니다. Z값에 영향을 받습니다.
ScreenPointToRay에서 시야 밖의 것을 변환하려고 하면 예외가 발생됩니다.


ViewportPointToRay는 2D 뷰포트 좌표를 기반으로 3D공간에 레이를 생성합니다.
ViewportToScreenPoint는 2D 뷰포트 좌표에서 2D 스크린 좌표를 반환합니다.
ViewportToWorldPoint는 2D 뷰포트 좌표에서 3D 월드 좌표를 반환합니다. Z값에 영향을 받습니다.



WorldToScreenPoint는 3D 월드 좌표에서 2D 스크린 좌표로 변환합니다.
WorldToViewportPoint는 3D 월드 좌표에서 2D 뷰포트 좌표로 변환합니다.
카메라의 영향을 끼치므로 주의가 필요합니다.

요약입니다.
2D 스크린 좌표란 Input.mousePosition값 혹은 현재 스크린의 위치 값
3D 월드 좌표란 전역 position개념
2D 뷰포트 좌표란 (0,0) ~ (1,1)의 값
new Vector3(Input.mousePosition.x / Screen.width, Input.mousePosition.y / Screen.height, 0);
즉 스크린 width와 height의 영향을 받습니다.
2D 스크린 좌
ScreenPointToRay -> 2D 스크린 좌표에서 3D 월드 좌표 + 레이 생성
ScreenToViewportPoint -> 2D 스크린 좌표에서 2D 뷰포트 좌표
ScreenToWorldPoint -> 2D 스크린 좌표에서 3D 월드 좌표
ViewportPointToRay -> 2D 뷰포트 좌표에서 3D 월드 좌표 + 레이 생성
ViewportToScreenPoint -> 2D 뷰포트 좌표에서 2D 스크린 좌표
ViewportToWorldPoint -> 2D 뷰포트 좌표에서 3D 월드 좌표
WorldToScreenPoint -> 3D 월드좌표에서 2D 스크린 좌표
WorldToViewportPoint -> 3D 월드좌표에서 2D 뷰포트
이 간단한걸 이해 못해서 2시간이나 쓰긴했지만... 추후 또 교차검증을 해볼 예정입니다.
https://coding-shop.tistory.com/262
https://ansohxxn.github.io/unitydocs/camera/
https://pleasantstep.tistory.com/16

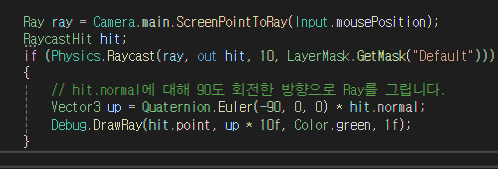
레이캐스트를 쏴서 hit의 값을 가져오는 형태입니다. 2D 스크린좌표에서 3D 월드 좌표로 변환하고, distance만큼 레이를 쏘게됩니다.
만약 피격 당한게 있다면 out으로 해놨으므로 참조값이 바뀔 것입니다.


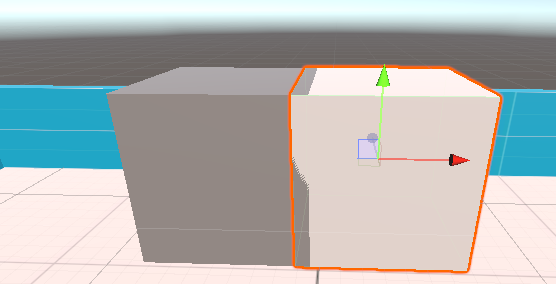
normal만큼 떨어트린 이유는 Z-Fighting현상 때문입니다.
거리를 벌려서 이글거리는 현상을 해결한 것입니다.
https://wisdom-coding.tistory.com/3


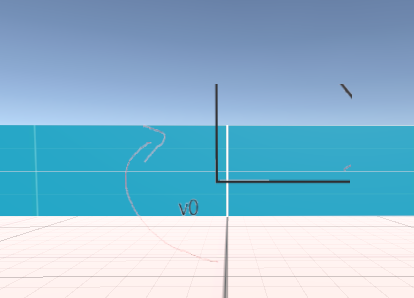
X축으로 -90도 그리고 Vector3.up을 통해 수직그리는 효과도 있습니다.



마법진 같은 것을 그린다고 할 때에 수직으로 표현되어야하기 때문에 해당형태로 완벽하게 가능합니다!!
코드가 위에 것이랑 약간 다르긴 하지만 원리는 동일하다고 생각합니다.


Default상태에서는 Alpha Is Transparency를 활성화해야 투명한 이미지로 활용가능하지만 Sprite (2D and UI)로 바꾸면 자동으로 해당 옵션이 활성화 됬을때처럼 작동합니다!!


하지만 Opaque상태로는 투명이 적용되지 않습니다. Transparent로해야 적용됩니다.
Front 대신 Back을 주면 뒷면이 보이는 것이고, Both는 양쪽면 모두 보이게 됩니다.



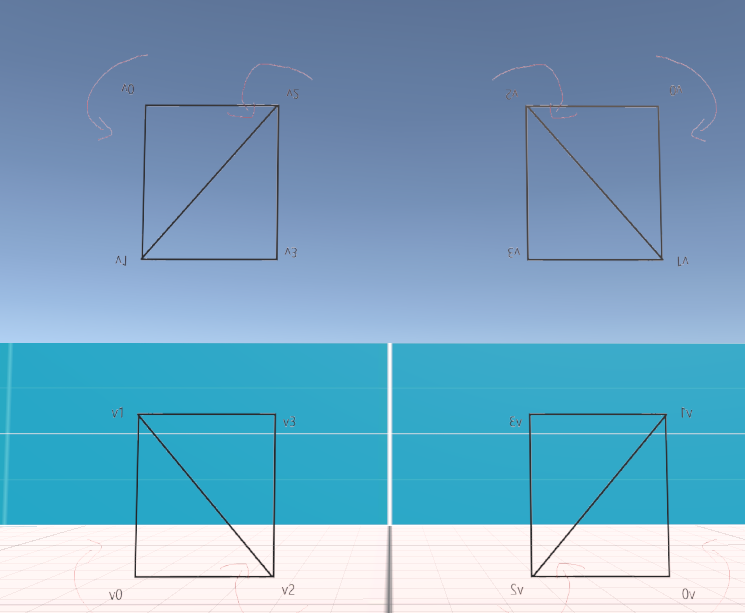
Tiling의 X와 Y를 0.5를 주게되면 커지게 됩니다.


반대로 2,2를 주게되면 작아지게 됩니다.


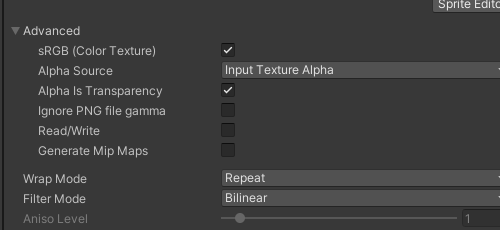
하지만 Wrap Mode를 Repeat를 주면 2*2가됩니다


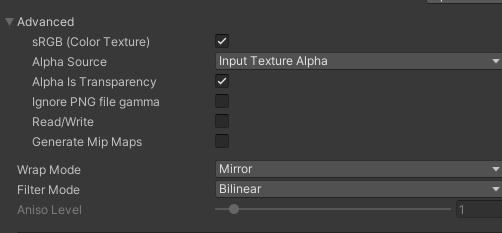
Mirror를 주게되면 반전이 됩니다.


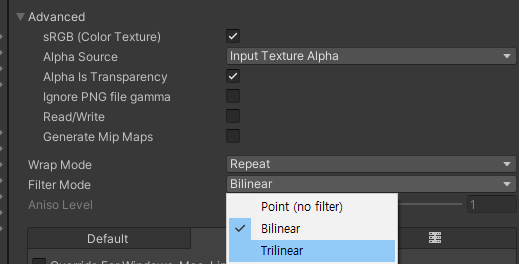
Filiter Mode에서 Point(no filter)를 주게되면 퀄리티가 떨어지게됩니다.
하지만 속도는 빠르다고 이해했습니다.


Bilinear이나 Trilinear을 주게되면 좀 더 좋은 퀄리티가 될 것입니다.

위의 결과가 일어난 이유는 이런 이유로 이해했습니다. 중앙의 값이 1 혹은 0으로 처리되면 뭉게질수밖에없고,
0.5로 처리 하면 상대적으로 자연스럽게 그려지는 것입니다.

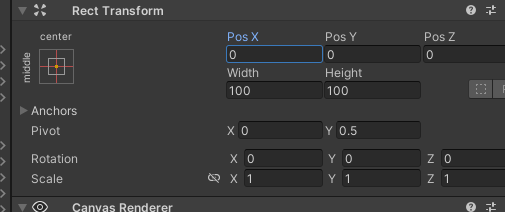
Pivot이라는 무서운 개념때문입니다.
사람에 따라 읽는 방식이 다르다고 하셨는데,
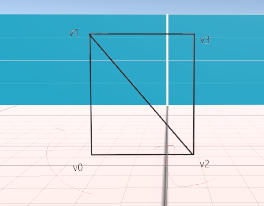
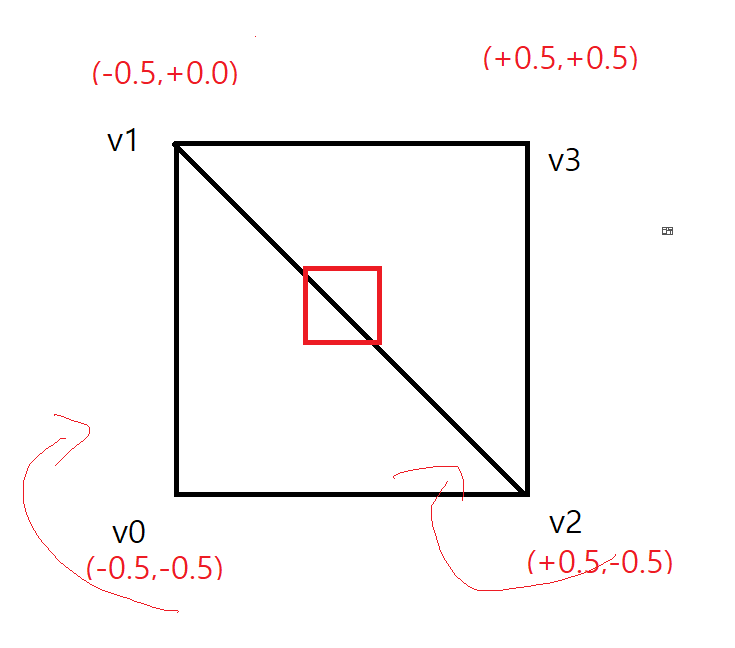
V0 ,V1, V2
V2 ,V1, V3
이런식으로 시계방향으로 해석되는 것입니다.

Position의 경우 각 점에서 중앙으로 가기위해서 이런 연산이 필요합니다.
시작점이 좌측 하단입니다.

UV의 경우는 정직하게 그려집니다. 좌측 상단에서 시작됩니다.
결과적으로는 V0지점에서 중앙에 가기위해서 -0.5,-0.5만큼 이동해야한다는 것입니다.
-1 ~ 1의 값을 0~1로 바꾸려면 value * 0.5f + 0.5f입니다.
-1이면 -1 * 0.5f + 0.5f이므로 0이 되고 1이면 1 * 0.5f + 0.5f이므로 1이됩니다.







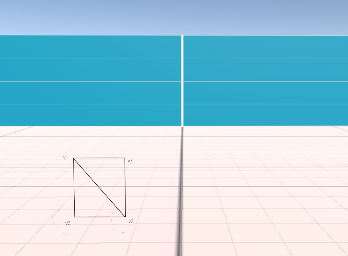
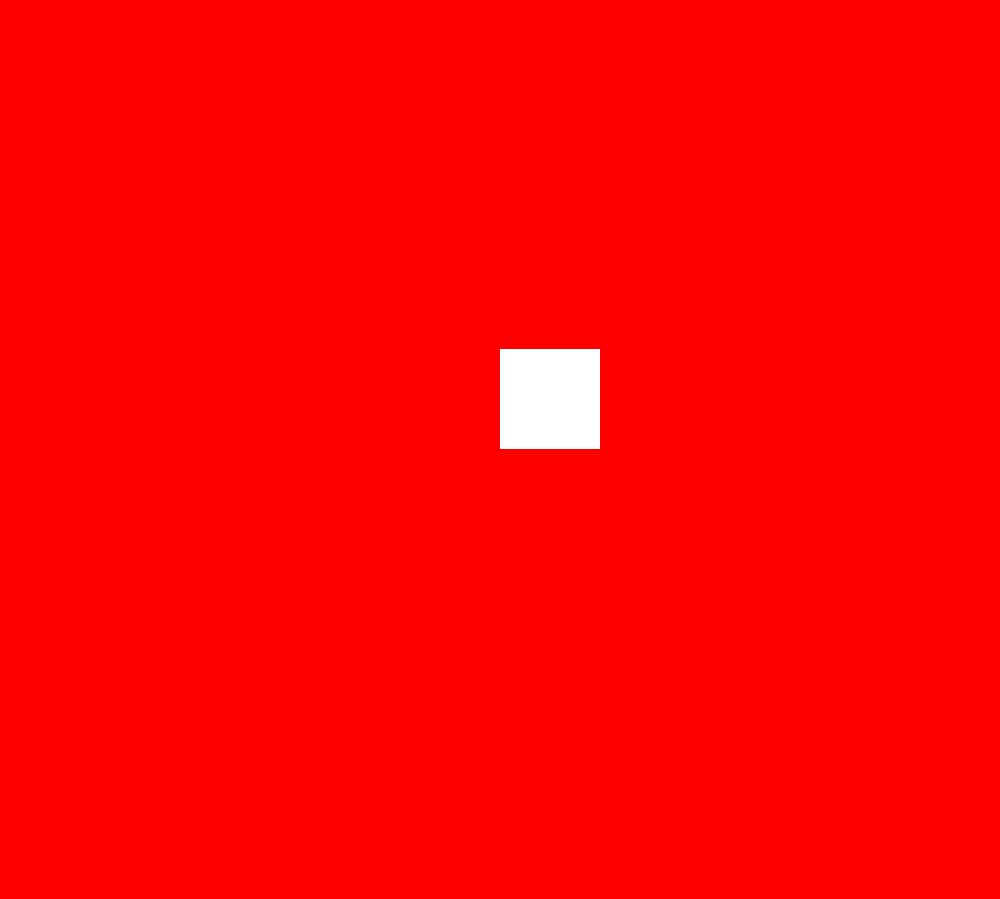
(0.5,0.5)이므로 중앙에 정확히 그려집니다.
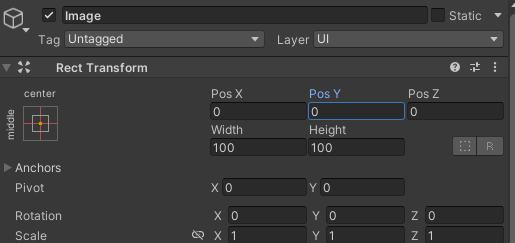
(0,0.5)를 주면 약간 오른쪽으로 이동됩니다.
(0,0)을 주면 약간 위로 이동합니다.
UI의 경우 시작 지점이 좌측 상단이므로 (1,0)을 주면 우측으로 가야하는데. 좌측으로 이동했습니다.
해당 내용은 좀 더 이해를 한 후에 작성해보겠습니다.....


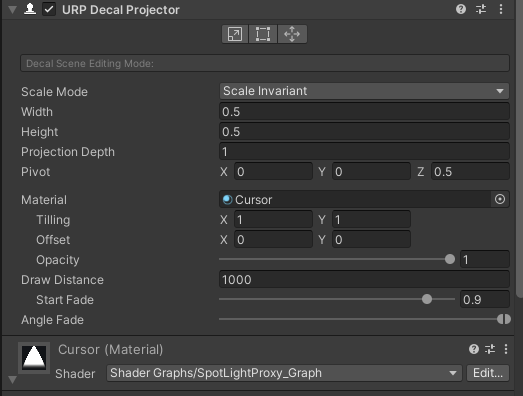
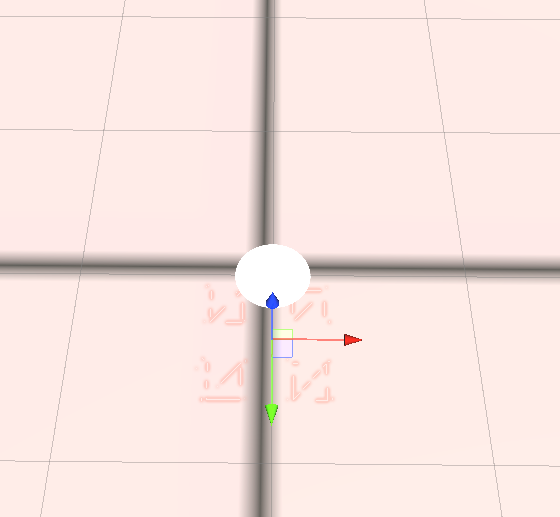
이런 느낌인데 도장처럼 찍는다는 느낌입니다.

데칼입니다. 로블록스에서 정면에서 보이는 텍스쳐를 왜 Decal이라고하나 궁금했었는데 해결이 되었습니다.


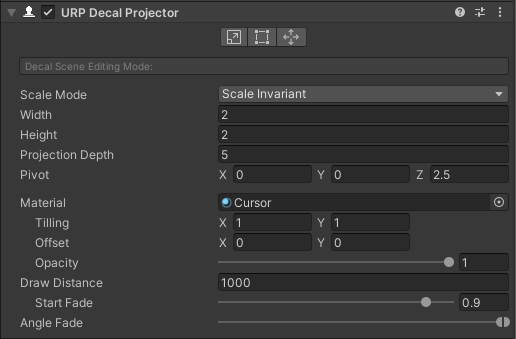
도장처럼 찍히게 됩니다. 위에서 빛을 쏜 것 처럼 내려갈수록 범위가 넓어집니다.


Width와 Height를 크게하면 더 크게 보입니다.


Projection Depth를 크게하면 범위가 그만큼 작게보입니다.
원리가 있었는데 추후 정리하겠습니다.


Met도 Shader Graphs/Decal로해서 메테리얼 만들면, 실행 시 보이게 됩니다.
감사합니다.
'학원' 카테고리의 다른 글
| c - 2024-11-04 (1) | 2024.11.04 |
|---|---|
| 55일차 - 2024-10-08 (0) | 2024.10.08 |
| 53일차 - 2024-10-02 (0) | 2024.10.03 |
| 52일차 - 2024-10-01 (1) | 2024.10.01 |
| 49일차 - 2024-09-25 (0) | 2024.09.25 |



