
UnitTests에 유닛별로 정리해두고, Materials에 메테리얼 넣어두는 식으로 말씀주셨습니다.
기존엔 폴더가 애매하게 분류됬는데, 에셋 스토어에서 다운받은 것처럼 폴더 안에 특정 유닛만 넣어둔다면 훨씬 더 깔끔할 것 같습니다. 이런 간단한 생각을...

깃허브에 가끔 모든 폴더가 안올라오는걸 봤었는데 해당 내용 정도만 있으면 공유에 충분하니 편한듯합니다.
Assets -> 에셋들. 즉 게임 내적인 것
ProjectSettings -> 레이어나 태그같이 프로젝트 설정에 관한 것
UserSettings -> 개발자 개인의 에디터 설정 저장에 관한 것

매번 Project Settings이랑 Preferences의 분류 기준이 뭘까 궁금했는데,
Project Settings은 프로젝트에 관련된 설정이고
Preferences는 유니티에서 에디터 관련된 설정으로 이해했습니다.

예전에 잠깐 지나가듯이 봤었는데 Playmode tint하면 플레이모드 시에 색깔변경됨을 다시금 상기하였습니다.
그외에 다른 색깔도 찾아두면 언젠간 볼 기회가 있을 듯합니다.
조만간 주말쯤에 따로 정리해봐야겠습니다.

유니티에서 재생모드는 컨트롤 + P가 단축키이며, 한 번더 실행 시 취소 됩니다.

비쥬얼 스튜디오에서 단축키도 배웠습니다.
이전에 어디선가 봤었는데, 다시금 머리속에 집어넣게 되었습니다.
Unityやるには必須!RGBA画像減色の基礎をまじめに書いてみた | KAYAC DESIGNER'S BLOG - デザインやマークアップの話
Unityやるには必須!RGBA画像減色の基礎をまじめに書いてみた
Unityでのゲーム開発でも画像の軽量化がかかせません! 軽量化は主に以下の4点の取り組みで行います。 ・画像を小さくする ・使う画像数を減らす ・画像を分割する ・変換して画像サイズ
design.kayac.com
해당 사이트에 Color와 Color32의 비교가 나와있는데,
결과적으로는 Color는 16바이트에 자료형이 float이며 상세하게 표현 가능합니다.
그리고 Color32는 4바이트에 자료형이 int이며 상대적으로 표현이 제한됩니다.
둘은 상황에 따라 사용되는데, 오픈월드인 경우는 Color32도 나쁘지 않다고 생각합니다.

블록이 함수안에서도 사용됨을 확인하였습니다.
가끔식 실수로 넣었는데 오류가 왜 안뜨는가 생각만 했었는데 ,실제로 가능한 것을 확인하였습니다.
자료형에 관한 내용을 배웠습니다.
int - 정수
uint - 부호 없는 정수
float - _._________f 소수점이 길어도 되는 것 같으나 6자리까지만 사용하는 것이 일반적
byte - 부호 없는 1바이트 정수
sbtye - 부호 있는 1바이트 정수


좌측 상단에 Hello!가 출력됩니다.
OnGui는 커스텀 인스펙터를 만들때 혹은 using UnityEngine.Edtior를 쓸 때만 사용되는줄 생각했는데 의외였습니다.

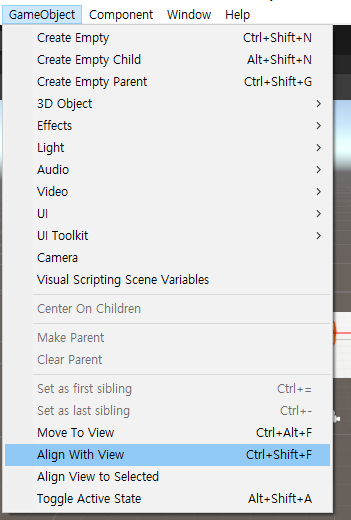
Align With View를 하게되면 Scene에서 관점으로 이동됨을 확인했습니다. 로블록스에서 비슷한걸 본듯한게 나와서 반가웠습니다.
단위
별건 아닌데 , Bit > Byte > KB > MB > GB > TB > PB
KB, MB, GB, TB. 데이터 메모리 용량 단위와 크기 알아보기 : 네이버 블로그 (naver.com)
1Bit
1Byte == 8Bit
1KB == 1024Bit
1MB == 1024Bit * 1024
1GB == 1024Bit * 1024 * 1024
1TB == 1024Bit * 1024 * 1024 * 1024
1PB == 1024Bit * 1024 * 1024 * 1024 * 1024
32bit(비트)와 64bit(비트) (velog.io)
제가 오래전에 윈도우xp때 램이 4GB까지 지원한다고 교육받았던 이유를 알게되었습니다.
2의 32승은 4,294,967,296이므로 GB로 변환하면 4GB입니다!
2의 64승은 사실상 무제한이여서 램의 제한이 사실상 없는듯 합니다.
32비트는 x86으로 표기 , 64비트는 x64로표기
아무쪼록 유니티는 핫 리로딩 보단 라이브코딩쪽에 해당함을 확인했습니다.
'학원' 카테고리의 다른 글
| 6일차 - 2024-08-11 (0) | 2024.08.12 |
|---|---|
| 5일차 - 2024-08-10 (0) | 2024.08.12 |
| 4일차 - 2024-08-09 (0) | 2024.08.10 |
| 3일차 - 2024-08-08 (0) | 2024.08.09 |
| 1일차 - 2024-08-06 (0) | 2024.08.07 |



